WebサイトやWebアプリなどで利用するコンテンツがリッチになるにつれ、表示速度の問題が出てきます。
表示速度はSEO対策やユーザーエクスペリエンス(UX)にも影響があるため、WebサイトやWebアプリの制作に関わっている方なら、常に意識しているという方も多いのではないでしょうか。
本記事では、Webの表示速度を高速化させる技術として注目されている「HTTP/3」について解説します。自社で制作・開発するサービスの参考にしてください。
 目次
目次- 1. HTTP/1、HTTP/2とは
- 2. HTTP/3とは
- 3. HTTP/3により通信速度の高速化が可能
- 4. 付加価値を気にされるWeb制作会社さまにおすすめしたい「DirectCloud」
- 5. まとめ
HTTP/1、HTTP/2とは
HTTPは、インターネットを利用する上で欠かせない通信方法についてのルール(プロトコル)です。
HTTP/3はその最新版となりますが、HTTP/3について説明する前に、HTTP/1やHTTP/2について簡単に解説します。
HTTP/1とは
インターネットで情報をやりとりするためのプロトコルとして作られたHTTP/1は、1996年に正式なHTTP/1.0が登場し、1999年にはHTTP/1.1にバージョンアップされ、その後2015年にHTTP/2が登場するまで、Web上のメインプロトコルとして活躍します。
GETやPOSTといったメソッド、401や404など各種のステータスコードなど、HTTPのセマンティクス(メッセージの持つ意味)が確立され、TLS(TCP/IPにおける通信暗号化技術)の利用やキャッシュ制御など、現在に続く仕様の多くがHTTP/1の時点で決定しています。
HTTP/1が登場したことによって、インターネットでの通信や情報公開がさかんに行われるようになりました。
HTTP/2とは
HTTP/2は、HTTP/1の問題点を改善し、より快適なインターネット利用を目的に2015年に作られたHTTPの新しいバージョンです。
HTTP/1とHTTP/2の違い
HTTP/2が登場したころ、もはやHTTPはただ文書ファイルを公開・交換するためのプロトコルではなく、動画や3Dのデータを運ぶプロトコルへと大きく利用方法も変わってきており、大容量のデータをいかに効率良く相手に届けるかが通信における課題となっていました。
仕様上、HTTP/1はリクエスト数が多い処理や複雑な処理になるほどレスポンスが遅くなるといった問題が指摘されていました。
HTTP/1の通信は、ステートレス(セッションを保存しない)であり、ページの状態を更新するにはクライアントからHTTPリクエストを送り、サーバがレスポンスを返す必要があり、クライアントとサーバ間の通信のやりとりが多いという問題がありました。
また、TCPで通信を行うため、パケットにロスがあると正しいパケットが到着するまで後のパケットが処理されずに遅延してしまう点(ヘッドオブラインブロッキング)も課題となっていました。
この点HTTP/2では、通信を高速化するための方法として、ヘッダの圧縮やコンテンツ表示の優先順位付け、サーバプッシュなどの機能を追加し、HTTPリクエストを最大6本まで同時に処理するように仕様をアップグレードされました。
複数のリクエストを同時に処理することで、処理効率が向上するだけでなく、パケットロス時にも並行処理をしているリクエストは止まらないため、ヘッドオブラインブロッキングの問題も一部改善されました。
こうした仕組みにより、画像ファイルや読み込むファイルの多いサイトで、特に高速化の恩恵を受けることができるようになりました。
HTTP/2の利用には、HTTPSを使うことがほぼ必須となっており、クライアントのブラウザ側やWebサーバ側がSSL/TLSに対応している必要があります。
一般的に通信を暗号化すると、暗号化のための手続きや通信パケット量の増加のために通信速度が低下しますが、HTTP/2の恩恵によってむしろ通信がスムーズになったケースもあります。
HTTP/3とは
HTTP/3は、HTTP/2からさらにバージョンアップされたプロトコルです。
HTTP/3では、HTTP/2から、さらなる通信の効率化に向けた工夫が数多く実装され、Webコンテンツの表示を高速化できると期待されています。
HTTP/2の欠点を改善した新しいトランスポートプロトコル
HTTP/1と比較してHTTP/2は通信を効率化し、高速なWebコンテンツの表示を可能にしましたが、欠点がまったくないわけではありません。
たとえば、TCP通信を行うためには避けて通れない「3wayハンドシェイク(通信状況を確認するための手続き)」で時間がかかったり、ヘッドオブラインブロッキングが完全に解決されていなかったりといった問題は依然として残っています。
このような課題を解決すべく、HTTP/3では、QUIC(クイック)という技術を利用することで3wayハンドシェイクの時間短縮やヘッドオブラインブロッキングの解消を実現しています。
そのほかにも、新しい方法によるヘッダの圧縮やTLS1.3を必須とすることなどが盛り込まれています。
これらの実装はすべてインターネット上のWebトラフィックを効率化し、より高速で安全な通信を行うためのものです。
QUICについて
HTTP/3を語る上で欠かせないのがQUICです。
もともとQUICは、GoogleがWebアクセスを高速化するために開発した技術です。
QUICでは、HTTP通信にTCPではなくUDPを利用することが大きな特徴です。
また、各通信の識別子としてIPアドレスやポート番号ではなく、コネクションIDを識別子としており、スマートフォンを持って移動している中でWi-Fiや携帯キャリアが切り替わるといったケースでも接続を維持することができます。
QUICでは、TLS1.3を必須としていますが、これはTLSで行われるハンドシェイクを利用して通信の確立を行っているからです。
QUICで使われているUDPは、TCPのようなハンドシェイクやデータの誤りなどを確認する仕組みがないため、一般的には「軽量(高速)だが信頼性に劣る」プロトコルです。しかし、TLSのハンドシェイクを利用することによって通信状態の確認が可能になり、かつ高速な通信を期待できます。
HTTP/3策定までの経緯
HTTP/3は、HTTP/1やHTTP/2と同様にIETF(Internet Engineering Task Force。インターネット技術の標準化を行っている団体)が策定しているもので、標準化された技術として一般的に使うことができるようになっています。
しかし、HTTP/3は策定までの経緯から、QUICと同一視されたり、Googleの独自技術と誤解されたりすることがあります。
Googleで独自に開発・検証を進められてきたQUICは、2015年にGoogleからIETFに提唱され、IETFでさまざまな変更・改善が加えられた後、2018年からHTTP/3としてリリースされるようになりました。
効率の良いプロトコルの策定を目指し、GoogleのQUIC開発チームや多くの企業の技術者が参与し、単純にHTTP/2にQUICを利用するだけでなく、HTTP/2の抱える優先度制御などの課題についても議論して多くの改善を行っていきました。
この過程で、Googleが作ってユーザーに提供していたQUIC(Google QUIC)と、IETFで変更されたQUIC(IETF QUIC)が存在するようになり、誤解や混同のもとになっています。
将来的にはIETF QUICに統一していく方向で、Google側でも互換性を維持したり、ユーザーがGoogle QUICからIETF QUICに移行できるようサポートを行ったりしています。
HTTP/3により通信速度の高速化が可能
HTTP/3は、通信速度の高速化が期待できることが最大の魅力です。
HTTP/3によって通信速度が向上する理由や、その実装方法について解説します。
HTTP/3で通信速度が速くなる理由
HTTP/3で通信速度が速くなる主な理由は、「接続確立時のハンドシェイク数の減少」「ヘッドオブラインブロッキングの解消」「優先度制御の再設計」などがあります。
順番に見ていきましょう。
接続確立時のハンドシェイク数の減少
TCPでは接続状態を確認するための3wayハンドシェイクが必須となっており、3回(1往復半)のクライアント-サーバ間の通信が行われていました。
この方法だと、サーバの位置が遠い場合や、ネットワークが低速な場合ほど手続きのために時間がかかってしまいます。
HTTP/3で利用されるQUICでは、TLS1.3のハンドシェイク(1往復)を利用し、一度接続が確立されて通信が暗号化されれば、その後のハンドシェイクは省略できるようになっており、0~1回のハンドシェイクで接続できるようになりました。
ヘッドオブラインブロッキングの解消
UDPはTCPに比べて信頼性は低いものの、手続きが簡素で、リアルタイム性が求められる通信で利用されるプロトコルです。
HTTP/3では、TCPではなくUDPを利用することでTCP特有のヘッドオブラインブロッキングを回避し、一方で通信の信頼性を担保するためのデータの再送要求やパケットロス対策なども盛り込まれています。
また、パケットロスが生じた場合でも各ストリーム(データの伝送)が止まることなく、欠損データについては必要な部分のみが再送されます。
そして、HTTP/2ではヘッダの圧縮にHPACKという仕様が用いられていましたが、これはTCPの手続きに合わせた仕様であり、HTTP/3ではUDPやHTTP/3の通信方法に合わせたQPACKという新しい仕様でヘッダ圧縮を効率化しています。
優先度制御の再設計
HTTP/2では複数のHTTPリクエストを処理しリクエスト処理の優先度制御も取り入れられたことで、CSSを先に読み込む、画像ファイルはその次に読み込む、といったことが可能でした。
しかし、HTTP/2で優先度制御に使われている依存関係ツリーという手法は複雑で、ブラウザによって表示速度や表示順に違いが出るという問題がありました。
HTTP/3では優先度制御は拡張仕様となっていますが、HTTPヘッダ内で優先度を明確に指示できるようになっています。
新しい優先度制御の方法を利用すると、Webページで使われる画像のうち、ヒーローイメージ(ファーストビューの範囲の大きな画像)だけは先に表示させ、他の画像は追って読み込んで表示させるといった細かな指示が可能になりました。
HTTP/3で通信速度はどのくらい上がるのか
HTTP/3では通信速度の向上が見込めますが、実際にはどのくらい上がるのか気になるという方も多いでしょう。
Googleによれば、TCP と TLS 1.3 で HTTP (HTTP/2)を使う場合よりも、IETF QUIC(HTTP/3)を使う方が圧倒的に高いパフォーマンスを誇ることがわかっています。
GoogleのクライアントでGoogleのサービスに接続した場合に、Google 検索にかかる時間は 2% 以上短くなり、YouTube の再バッファリングにかかる時間が9% 以上短縮された結果が出ており、クライアントのスループットもPC で 3% 以上、モバイルで 7% 以上向上したこともわかっています。
また、HTTP/3はネットワークが低速で不安定な環境ほど効果が大きく出る傾向があります。
TCPを使わないことで、パケットロスからヘッドオブラインブロッキングが生じにくくなることや、ハンドシェイク回数が少なく、通信におけるボトルネックが発生しにくいという特性が有効に働いているためです。
こうした効果はすべてのWeb接続で得られるとは限りません。
たとえば、ほとんどがテキストのみで多くの読み込みを必要としない場合や、サーバとの距離が近いなどの理由でもともとレイテンシが低い場合などは、大きな違いはありません。
基本的にネットワークが貧弱な場合やコンテンツがリッチな場合でも、画面の表示速度が低遅延で行えるようになると考えて間違いありません。
HTTP/3を利用するためには
HTTP/3を利用するためには、大きく2つの準備が必要です。
1つ目は、「クライアントとサーバがHTTP/3に対応している」ことです。
クライアント側では、主にブラウザがHTTP/3に対応している必要がありますが、これはモダンブラウザと言われるブラウザであれば、アップデートの中で対応が行われています。
サーバ側では、TLS1.3が利用できる(常時SSL化が行われている)ことが必要です。
また、クライアントとサーバの両方でUDPの443ポートが開放されている必要がありますが、まだ対応が不十分なWebサーバが多く、今後の対応が待たれます。
2つ目は、「ファイアウォールなどのセキュリティ機器やセキュリティソフトでUDPの443ポートの利用を許可する」ことです。
UDPはDDoS攻撃などでも使われるため、セキュリティルールによってはポートの開放が許可されない場合もあります。
当然、その場合にはUDPでのHTTP通信はできません。
HTTP/3によるアクセスができない場合でも、従来のTCPを使ったHTTP/2やHTTP/1によるアクセスは可能です。
しかし、HTTP/3にも対応した実装を行うことで表示速度を高め、UXを高めることができます。
WebサイトやWebアプリの表示速度の改善はSEO効果や、顧客への付加価値アップにつながるため、ぜひ検討してみてください。
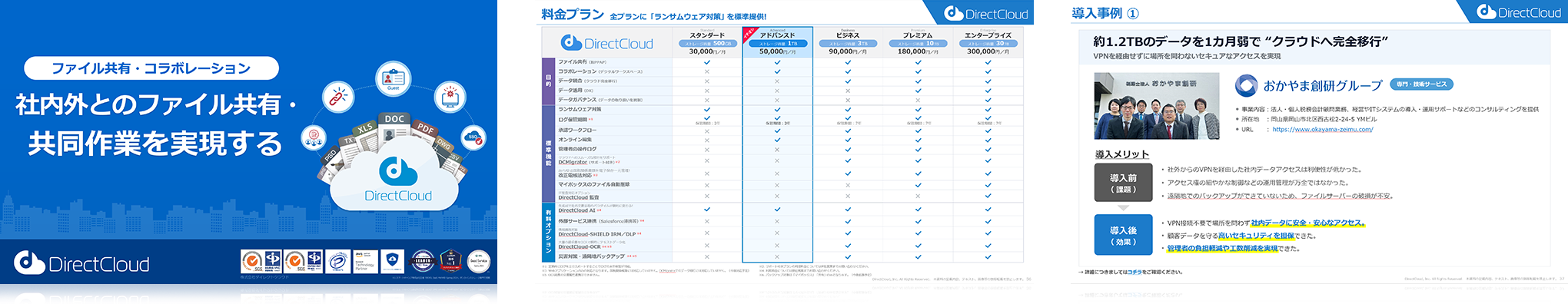
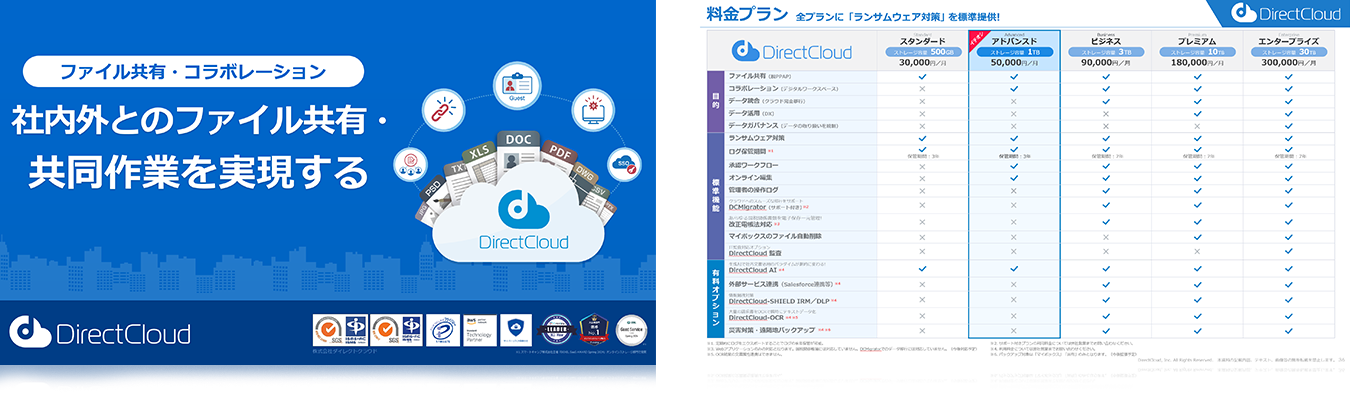
付加価値を気にされるWeb制作会社様におすすめしたいクラウドストレージ「DirectCloud」
Web制作会社では納品物のQCD( Quality:品質、Cost:コスト、Delivery:納期)はもちろん、制作中のコミュニケーションの質も顧客に提供するサービスであり付加価値です。
DirectCloudは、豊富な機能と堅牢なセキュリティでWeb制作のサポートにも対応するクラウドストレージです。
顧客とのコミュニケーションをスムーズに
Web制作において、ファイルの管理は煩雑な作業の1つです。
サイトの規模が大きくなるほど、必要とするファイルも膨大になり、修正や確認などの目的でファイルを探すのも大変になります。
DirectCloudでは、各ファイルにコメントを紐づけることが可能で、案件に係るメンバ間でのコミュニケーションを円滑にしたり、ファイルの検索性を高めたりすることが可能です。
また、ファイルのやりとりでPPAP(ZIP形式にパスワードをかけて圧縮後、ファイルとパスワードを別々のメールで送る)運用が行われているケースもあります。
送信するデータの容量が大きくなると、一度で送れずに分割送信することになりますが、これは送信側・受信側ともに面倒でメールやファイルの見落としも生じやすく、あまりよい方法とは言えません。
DirectCloudなら共有リンクでの受け渡しのほかに、取引先ごとにフォルダを作成し、それぞれゲストとして招待することで、PPAP運用から脱却することができます。
外部と安全に共有できるクラウドストレージがあれば、ファイルの受け渡しを簡単に行えるだけでなく、ファイルビューアを通してモバイル端末からの閲覧も可能でコミュニケーションがスムーズになります。
納品作業を簡単かつセキュアに
Web制作では納品ファイルのデータ量が大きくなる場合があるため、メールやファイル送信サービスでの容量制限は大きな問題です。
また、DVDやUSBメモリなどのメディアの準備やコピー、受け渡しのための訪問や郵送といった時間的・経済的コストも発生します。
DirectCloudの共有リンクを活用することでファイル容量を気にすることなくセキュアな納品手続きを実現することができます。
送信先でダウンロードが行われた際に通知されるよう設定することもできるため、納品完了の確認も簡単です。
まとめ
HTTP/3はHTTP/2を改良し、通信のボトルネックを減らして効率の良い通信を可能にする技術です。
ネットワークが低速な場合や、多くのファイルを読み込む必要のあるWebサイト・Webアプリなどでも低レイテンシで表示できるメリットがあります。
また、お客さまとのコミュニケーション、およびセキュアな納品手続きを実現するためにDirectCloudの活用をおすすめいたします。
Web制作の付加価値アップに向け、ぜひ導入を検討してみてください。